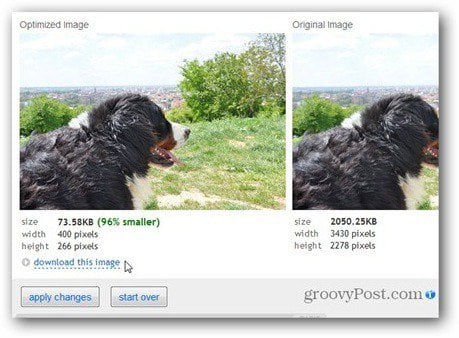
You don’t need to upload pictures in their full size to your website. A smaller size is usually enough. I use an online tool called Web Resizer. It’s ideal for what I need and the biggest advantage it has is that I can use it wherever I am. It’s a web service and doesn’t require software instalation. It makes pictures smaller and optimizes them too. I only need images with a width in the region of 400-450 pixels. I could resize them with a program like SnagIt. Photos are optimized automatically, saving another few kilobytes. Web Resizer does exactly that. Just look at the image above, for example. The original was over 2 MB (at 3430 x 2278 pixels), and the resized image, at 400 x 266, is a mere 73.58 KB. It still looks good and it’s enough for what I need. Even if I keep the original resolution, the size of the file decreases a lot through optimization (77 percent – 464.95 kilobytes, from over 2 megabytes). Here’s how easy it is to use. Go to the website and click Resize photos now.
Then, click Upload image and select the image you want to resize (the file can be up to 5 MB).
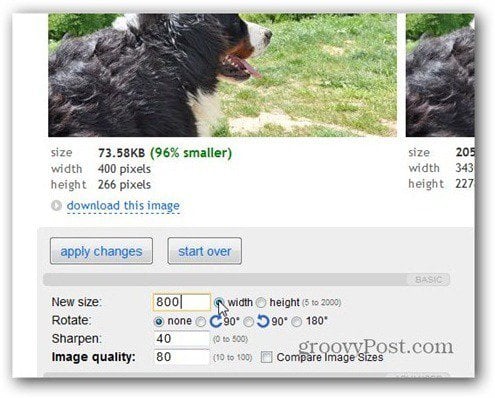
If you decide on a different size, just insert it in the box below the resized image. Click Apply changes. It also lets you rotate and sharpen your photos. You can also increase or decrease image quality.
It lets you add a border or crop the image (the tools or above the image). Or do minor edits with the tools below the image.
When you’re done, just click Download image and you’ll get the result of your work. I’ve used this groovy web tool for a long time, and recommend giving it a try. Comment Name * Email *
Δ Save my name and email and send me emails as new comments are made to this post.