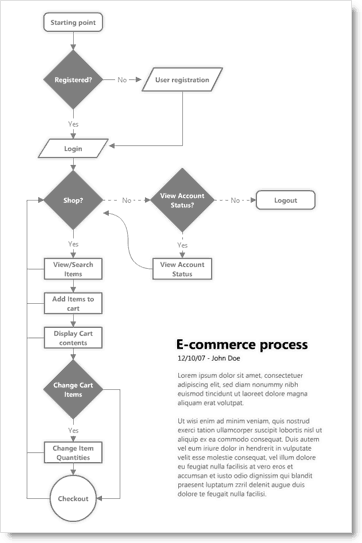
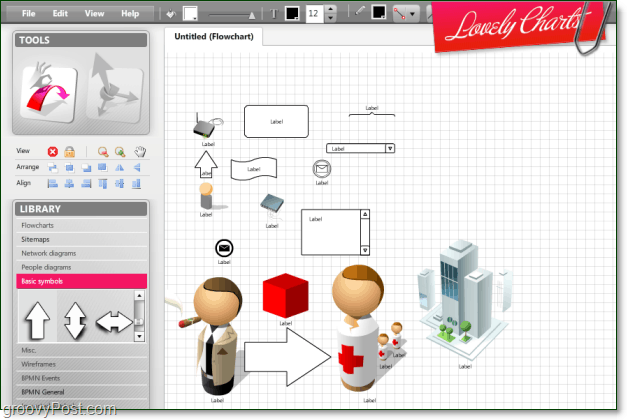
Using Lovely Charts, you can create groovy diagrams and flowcharts that look professionally done. If you remember creating flowcharts in Word and other programs, it was slow and a bit cumbersome. Lovely Charts is entirely the opposite. I would nickname the web app “Easy Charts” because it’s so easy to use, and anyone can create a decent diagram in under 2 minutes. Below is a sample chart from Lovely Charts.
How To Get a Free Lovely Charts Account
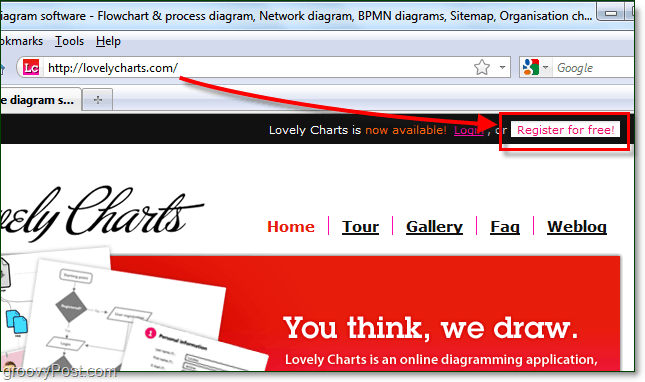
Open your web browser and visit http://lovelycharts.com. To use Lovey Charts, you first need to Register a free account.
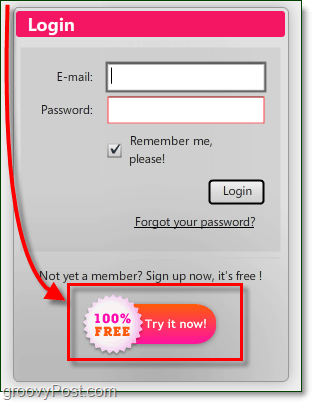
The login pop-up should appear, click 100% Free Try it Now at the bottom.
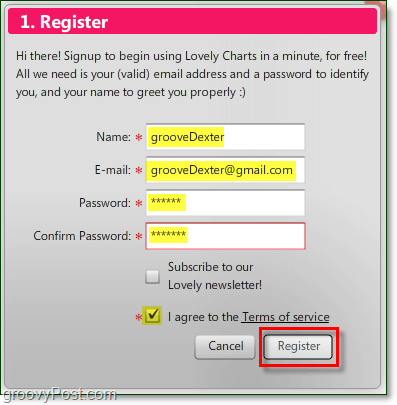
On the next screen, type in a username, valid email address, and password. Use either your actual or disposable email address to activate your account.
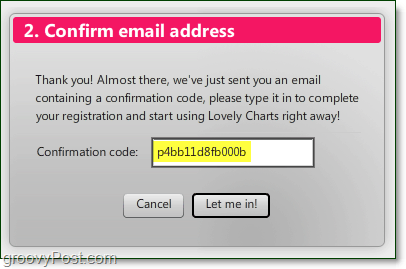
An activation email should be sitting in your email mailbox; go ahead and open it up and copy the Confirmation code. Keep Lovely Charts open while you check your email because we’ll come right back to it in a second.
Paste the confirmation code from your confirmation email into the box on the Lovely Charts site.
Well done, you now have an account! Let’s get started with making some groovy charts.
Using Lovely Charts
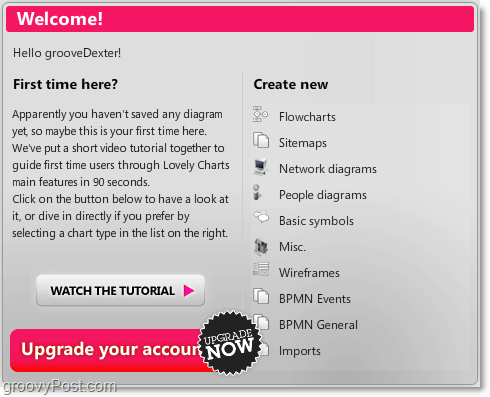
When you initiate using Lovely Charts, you’ll see the welcome screen. From here, you can select which type of diagram you want to create, but regardless of which you click, Lovely Charts will go to the same window.
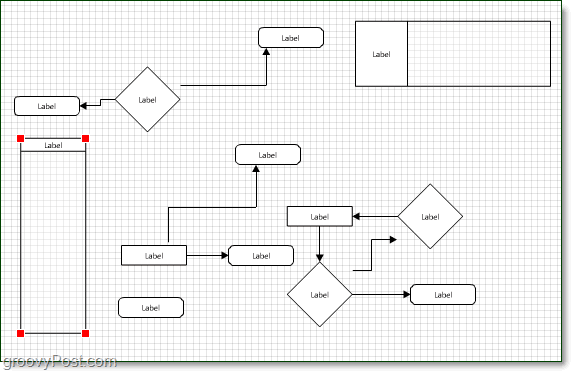
Each type of diagram uses the same workspace, just a different tool from the left sidebar. You can intermix objects from various diagram categories as much as you like, and there is a lot to choose from, so have fun finding your favorites.
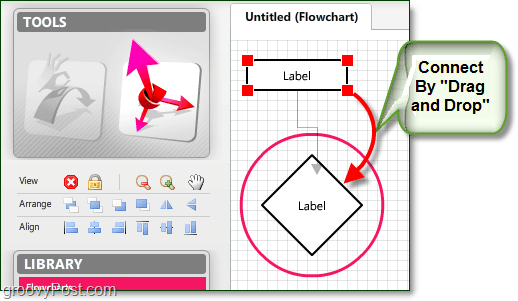
Once you’ve found which objects you like, you can save time creating and connecting by using the Create & Connect tool.
Using the Create & Connect tool, you can connect objects in your workspace by dragging one onto another.
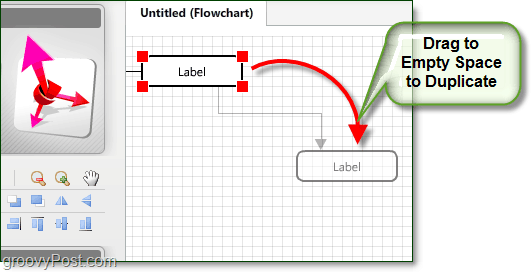
With the same tool, you can create entirely new objects of the same shape by dragging an object onto open space. Note that this will automatically connect the objects you create!
That’s all there is to it! Have a groovy time creating flowcharts and diagrams freely and efficiently.
Comment Name * Email *
Δ Save my name and email and send me emails as new comments are made to this post.
![]()